Gitbookのインストール(2016/1/19時点)
お仕事で色々と勉強している、ここには書けないことをまとめるためにいいツールはないかと探していたところ、現時点ではGitBookが良さそうだと思い、インストールしてみました。
別にTeXやExcelやWordなどでもよかったのですが、書き殴りたい時にはどれも大げさなので却下しました。GitBookならmarkdownで書けますし、目次も作ってくれるので、複数の内容を整理しつつ書くのには便利そうです。GitBookの公式サイトにある説明だとプライベートなリポジトリを持つには月額いくらかを支払う必要があるものの、本記事で説明しているローカルでgitbookコマンドをインストールして使う方法であれば、そうした制限もなく自由に使えます。
セットアップ
1. Node.jsのインストール
GitBookをインストールするには、npmが必要です。手元のマシンにはNode.jsが入っていなかったので、公式サイトからパッケージをダウンロードしてインストール。ダウンロード時のOS X向け最新版は「v4.2.4 LTS」と「v5.4.1 Stable」だったので、5.4.1をインストールします。
2. gitbookのインストール(失敗)
Node.jsのインストールにより使えリュ王にsudo npm install -g gitbookと入力してgitbookをインストール。sudoしているのは、-gオプションを付けてインストール先をグローバルにするためです。ちなみにiTerm2で実行したらプログレス表示がおかしくなっていたので、OS標準のターミナルで実行しました。
…と、インストールが終わったところで試しに起動してみたところ、次のようなエラーが出てきてしまいました。
% gitbook serve You need to install "gitbook-cli" to have access to the gitbook command anywhere on your system. If you've installed this package globally, you need to uninstall it. >> Run "npm uninstall -g gitbook" then "npm install -g gitbook-cli" %
gitbookコマンドを使うにはgitbook-cliが必要なので、gitbookはアンインストールしなさいと怒られてしまいました。しょうがないのでアンインストール。
% sudo npm uninstall -g gitbook
公式サイトを調べてみると、こちらのgitbookリポジトリにあるREADMEで正式なインストール方法が載っていました。…やはりgitbook-cliをインストールしなければいけませんでした。
ちゃんと公式文書に当たらないとだめですね・・・。
3. gitbook-cliのインストール&動作確認
ということで、怒られたgitbookではなくgitbook-cliをインストールします。
% sudo npm install -g gitbook-cli
ここでインストール完了後にgitbookコマンドを実行してみたところ、本動作が始まる前に「Installing GitBook 2.6.7」のメッセージと共にgitbookのインストールが始まりました。どうやらこのタイミングでgitbookはインストールされるようです。なるほど。
% gitbook serve Installing GitBook 2.6.7 2016-01-19 19:33:59.464 xcodebuild[5600:86029] [MT] PluginLoading: ... : gitbook@2.6.7 ../../var/folders/mc/.../T/tmp-.../node_modules/gitbook ├── bash-color@0.0.3 : └── npm@2.4.1 Live reload server started on port: 35729 Press CTRL+C to quit ... info: loading book configuration....OK info: load plugin gitbook-plugin-highlight ....OK info: load plugin gitbook-plugin-search ....OK info: load plugin gitbook-plugin-sharing ....OK info: load plugin gitbook-plugin-fontsettings ....OK info: load plugin gitbook-plugin-livereload ....OK info: >> 5 plugins loaded
ログに「Live reload server started on port: 35729」とあるので、試しにSafariで「http://localhost:35729 」にアクセスしてみました。そうしたら「{"tinylr":"Welcome","version":"0.2.1"}」と応答を確認できました。
以上でインストールは完了です。
使い始め
GitBook上でドキュメントを作成していくには、何はなくとも「SUMMARY.md」と「README.md」の2つのファイルが必要です。
| ファイル | 用途 |
|---|---|
| SUMMARY.md | 目次。ブラウザだと左ペインに表示される内容を記述 |
| README.md | 本全体、各章の冒頭に記す短めの文章。巻頭言に使う |
これらのファイルは自分で作っても良いですが、gitbook initコマンドで作成してくれるテンプレートを利用するのが簡単なので、そちらを利用してしまいましょう。
% mkdir my_greatbook && cd my_greatbook % gitbook init info: init book at /Users/username/my_greatbook info: detect structure from SUMMARY (if it exists) info: create SUMMARY.md info: create README.md info: initialization is finished Done, without error % ls README.md SUMMARY.md
この状態であれば、あとはgitbook serveコマンドで閲覧できます。
% gitbook serve [~/my_greatbook] Live reload server started on port: 35729 Press CTRL+C to quit ... info: loading book configuration....OK info: load plugin gitbook-plugin-highlight ....OK info: load plugin gitbook-plugin-search ....OK info: load plugin gitbook-plugin-sharing ....OK info: load plugin gitbook-plugin-fontsettings ....OK info: load plugin gitbook-plugin-livereload ....OK info: >> 5 plugins loaded info: start generation with website generator info: clean website generatorOK info: generation is finished Starting server ... Serving book on http://localhost:4000
そしてブラウザで「http://localhost:4000 」にアクセスします。

うまくいきました。
以降はトップフォルダでgitbook serveを実行しておくだけで、自動的にmdファイル・SUMMARY.mdの追加変更を検知して_booksの内容を更新してくれるます。ビルドだけしたい場合は「gitbook build」コマンドを使います
ずっと以前にgitbookを触ったことがあったのですが、当時は日本語のファイル名など目次がうまく取り扱えていなかったため使用を諦めていました。しかし今は軽く触ってみた限りですが何の問題もなさそうでした。もともと気軽に構造化された文章を扱える環境だったので、これは便利でいいですね。
参考サイト
npmのプロキシ設定
ツールごとにプロキシサーバーの設定が異なり、必要なときにいつも忘れてしまうので、備忘録として。
npmでプロキシサーバーを設定するには、npmコマンドから、config set proxyやconfig set https-proxyを使います。
% npm config set proxy http://XXX.XXX.XXX.XXX:8080 % npm config set https-proxy http://XXX.XXX.XXX.XXX:8080
設定が完了したかどうかは、npm configにlsオプションを付けて調べます。もちろん~/.npmrcを調べるのでも構いませんが、npm config ls -lとすれば.npmrcになり全ての設定を見られるので便利です。
% npm config ls ; cli configs user-agent = "npm/3.3.12 node/v5.4.1 darwin x64" ; userconfig /Users/username/.npmrc https-proxy = "http://XXX.XXX.XXX.XXX:8080/" proxy = "http://XXX.XXX.XXX.XXX:8080/" ; node bin location = /usr/local/bin/node ; cwd = /Users/username ; HOME = /Users/username ; "npm config ls -l" to show all defaults.
詳細はhelpに載っていますので、詳しくはそちらをどうぞ。
% npm help config
Swiftでインラインアセンブラを書く
残念ですが書けません。インラインアセンブラはC/C++/Objective-C側で書く必要があります。
(・・・最近ARMアセンブラを勉強しているので、iOSでCPSRレジスタとか操作する処理書けないかなとか期待したのですが、そういや最近のiPhoneて64bitだったと気づいてがっかりして1分で書いたダメ記事です)
USBシリアル変換ケーブル(SRC06-USB)をOS Xで使う
USBシリアル変換ケーブルに、バッファローの「SRC06USB・06USM」という製品を使うことになったのですが、あいにくバッファローのダウンロードページにはOS X向けのドライバーがありません。

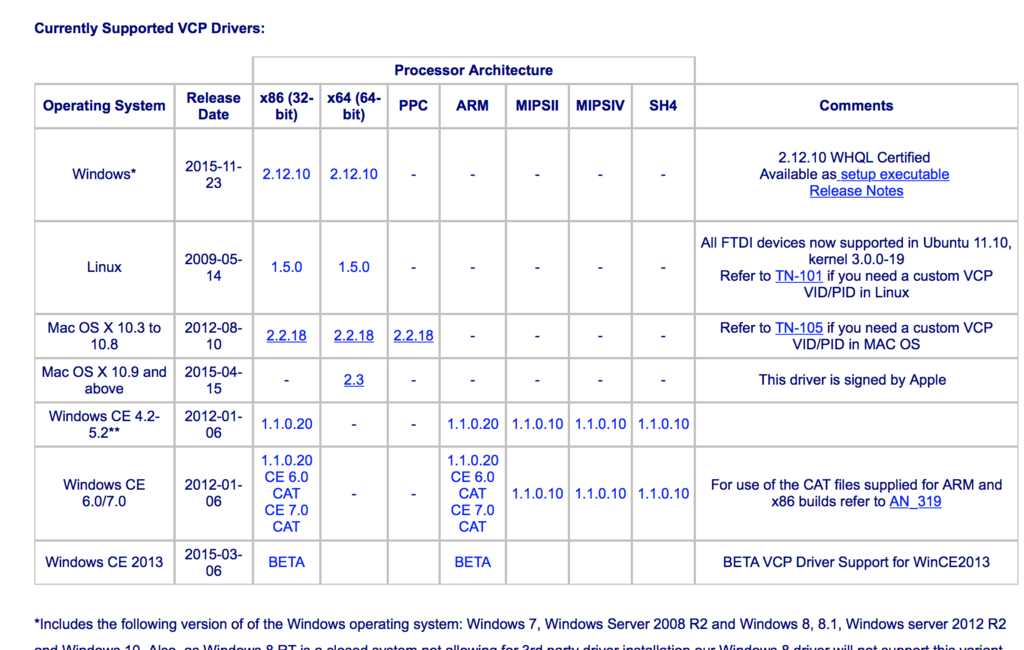
そこで、Future Technology DevicesのVirtual COM Port Driverを使い、OS Xでも使えるように設定しました。OS X El Capitan(10.11.2)で確認しました。
ドライバのダウンロード
まず、Future Technology DevicesのVirtual COM Port Driversのページから、「Mac OS X 10.9 and above」にあるドライバーをダウンロードします。

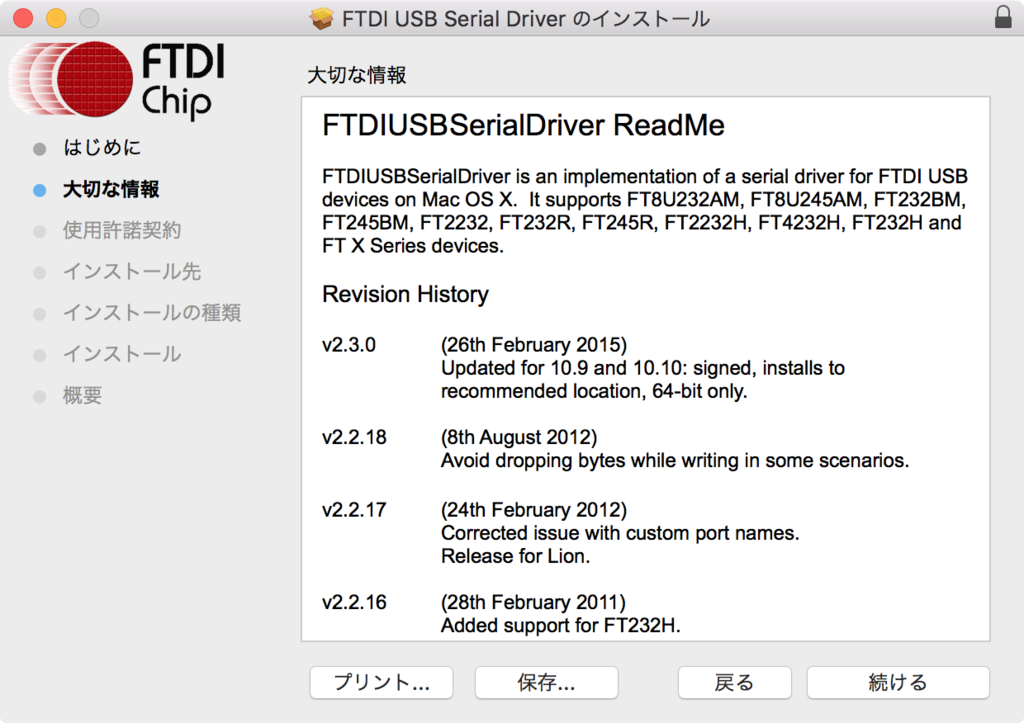
ドライバのインストール
.pkgファイルがディスクイメージに含まれているので、ダブルクリックしてインストールします。

インストールが終われば、以降はUSBシリアル変換ケーブルをMacに接続することで、/devフォルダ下にシリアルポートのデバイスファイルが見えるようになります。
% ls -l /dev/tty.usbserial* crw-rw-rw- 1 root wheel 18, 4 1 13 10:54 /dev/tty.usbserial-FTE2PTDB
利用(cuコマンド)
cuコマンドを使ってアクセスするのが簡単です。なお、このページによるとcuコマンドは/var/spool/uucpフォルダを利用するので、このディレクトリの所有者である「uucp」にスイッチユーザーして実行する必要がありました*1。
% ls -l /var/spool/ : drwxr-xr-x 2 _uucp wheel 68 1 13 11:03 uucp
# 115200bps,パリティ無で接続 % sudo -u _uucp cu -115200 --parity=none -l /dev/tty.usbserial-FTE2PTDB
ちなみにcuコマンドを終了するには、チルダ~に続けてピリオド.を入力します(man cuを見れば載っているのですが、最初は見ないまま始めてしまい、シェルに戻せなくなって焦ったのは内緒です)。
参考サイト
*1:スーパーユーザーでもいけますが、uucpで動かした方がお行儀が良いでしょう。
プロパティのアクセスコントロール
Swiftのプロパティで、「getterは外部に公開したいけれど、setterはプライベートにしたい。けれどもcomputed propertyを使って値を保持する変数をわざわざ別に持つのは面倒だ」というケースはよくあります。
そのような場合、「private(set)/internal(set)」のようなアクセスレベル修飾子を変数宣言時に用います。たとえば
private(set) var foo: Int
というように記述すると、「getterはinternal、setterはprivate」というように、getter/setterでアクセス可能な範囲に変化をつけられます。「The Swift Programming Language (Swift 2.1)」の「Language Reference - Declarations」によると、アクセスレベル修飾子には次の3種類があるようです。
- access-level-modifier →
internal internal(set)- access-level-modifier →private private(set)- access-level-modifier →public public(set)
publicまで用意されているというのは面白いですね。使うかどうかはともかく、getterの方がアクセスレベルが緩くなるようできますので。
RaspberryPI(Jessie環境)で固定IPアドレスを設定する
RaspberryPIにJessieを入れたところ、どれだけ/etc/network/interfacesの設定を変更しても効果がなかったので、メモ。
これまでのWheezyだと前述の/etc/network/interfacesを編集すればよかったのですが、Jessieでは同ファイルのコメントに
# Please note that this file is written to be used with dhcpcd # For static IP, consult /etc/dhcpcd.conf and 'man dhcpcd.conf'
とあり、今回から(今回だけ?)は/etc/dhcpcd.confで設定することになったようです。man dhcpcd.confのstatic項に載っている、固定IPでの設定方法は以下のとおり。
interface eth0 static ip_address=192.168.0.10/24 static routers=192.168.0.1 static domain_name_servers=192.168.0.1
ということで、同様の記述を/etc/dhcpcd.confの末尾に追記してみたところ、無事に指定したアドレスで動くようになりました。
環境
$ uname -a Linux raspberrypi 4.1.13+ #826 PREEMPT Fri Nov 13 20:13:22 GMT 2015 armv6l GNU/Linux $ hostnamectl Static hostname: ****** Icon name: computer Chassis: n/a Machine ID: ******** Boot ID: ******** Operating System: Raspbian GNU/Linux 8 (jessie) Kernel: Linux 4.1.13+ Architecture: arm
参考
SKViewのバグ?
短いついでに、今日はまった面倒なバグも残しておきます。
SKViewのshowsFieldsプロパティは、マニュアルによると物理フィールドのデバッグ情報を出力できるとのこと。
showsFieldsProperty
A Boolean value that indicates whether the view displays information about physics fields in the scene.
var showsFields: BoolDiscussion
When this debugging option is enabled, each time a frame is rendered, an image is drawn behind your scene that shows the effects of any physics fields contained in the scene.
ところがこのプロパティをtrueにして実行すると、猛烈な勢いでメモリを消費してしまい、最終的にはメモリ不足でアプリが落ちてしまっていました。Instrumentsで見てみると、メモリリークは検知されなかったもののMetal周りでフレーム更新のたびにヒープを消費しまくっているところまで確認できました。
どうやっても回避できず、しばらくはshowsFieldsの使用を諦めるしかなさそうです。残念。
ちなみにiOS9.2、Xcode 7.2(7C68)で確認しました。将来のバージョンでは直っているかな?